Browse » Home » Archives for Januari 2013

alat yg di perlukan tidak usah bermacam² yg dibutuhkan hanyalah Aplikasi yg sangat Terkenal bagi kalangan Designer yaitu PhotoShop, di tutorial ini anda di wajibkan Memakai PhotoShop CS3, CS4, CS5, CS6 agar lebih mudah di pahami dan di ikuti !!
langsung ajha :
yang perlu di ketahui ketika kalian nonton video tutorial anime ini, yaitu.
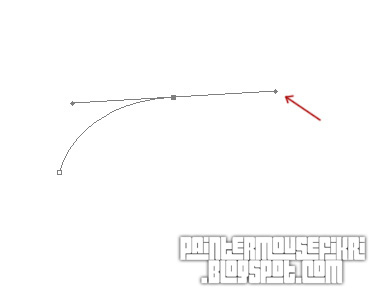
ketika kalian membuat garis melengkung dengan pen tool, ada titik terakhir untuk melanjutkan garis sebelumnya.

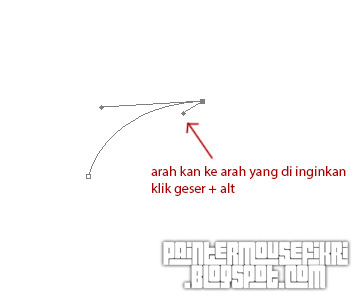
tekan alt lalu klik dan geser titik itu kemana arah yang nanti untuk melanjutkan membuat garis

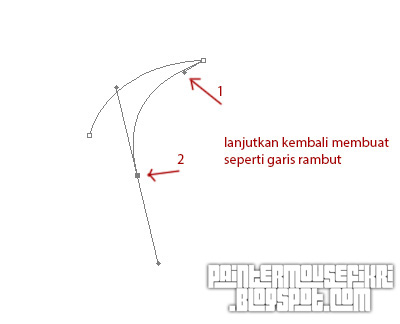
lanjutkan kembali membuat garis nya, seperti garis tajam ketika membuat rambut

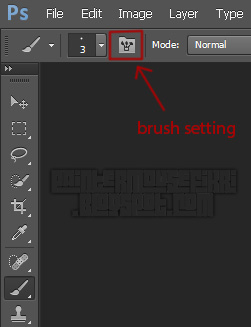
lalu yang perlu di ketahui juga, sebelum stroke path ke brush, terlebih
dahulu setting brush, kalo tidak ada icon tersebut, di menu pilih window
> brush

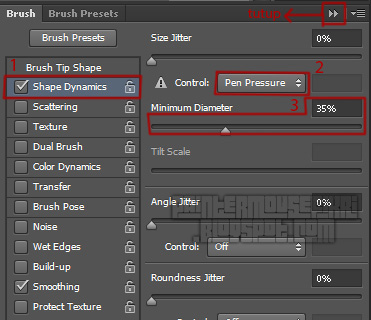
muncul panel brush, setting sebagai berikut, centang shape dynamics,
pilih pen pressure, setting sesuai keinginan minimum diameter nya,
semakin kecil brush akan semakin lancip/tipis.

Download Video Tutorial :
PSD :
Special Thanks to :
Sumber :

Browse » Home » Archives for Januari 2013
[--RPK-Gold--]
1.buka toko mistery
2.beli 2 kapsul saja sudah cukup
3.buka kapsul pada putaran pertama harus pas di 50
4.putaran kedua harus 25 atau 30 drajat
5.Selesai dapet RPK .
[--Kriss.S.V Camo--]
1.masuk toko mistery
2.belilah 2 atau 4 kapsul
3.pertama,putar tuas pas di 50
4.selanjutnya putarnya di 45 atau 30
5.jika pas anda Kriss.S.V Camo
[--M4A1 Custom--]
(Pertama)
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya FULL (tahan 5 detik)
[--M4A1-Custom--]
(kedua)
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya harus pas di 45 atau 25 drajat
5.Dapat M4A1-Custom jika beruntung
[--Gatlinggun-Gold--]
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya harus pas di 51,30,25
[--AK-47 Scope--]
1.buka toko mistery
2.beli kapsul koin AK-47 scope, 2 atau 5 kapsul
3.buka kapsul dan putaran pertama penuh
4.putaran kedua atau seterusnya harus pas 51 drajat
atau dibawah garis yg ada angka 50
5.klo gak dpet berarti anda Belum Beruntung
[--Kriss.S.V--]
1.buka toko mistery
2.beli 5 atau 10 kapsul,tapi jgn di buka dulu
3.mainkan 3 game(terserah,apa aja bisa yg penting 3 permainan)
contoh : deathmatch,eliminasi,dan ghostmode
4.setelah itu kembali ke toko mistery,buka kapsulnya
5.putaran yg pertama harus penuh
6.saat putaran yg kedua harus pas 50 atau 30 drajat
7.jika pas anda bisa dapat Kriss.S.V
1.buka toko mistery
2.beli 2 kapsul saja sudah cukup
3.buka kapsul pada putaran pertama harus pas di 50
4.putaran kedua harus 25 atau 30 drajat
5.Selesai dapet RPK .
[--Kriss.S.V Camo--]
1.masuk toko mistery
2.belilah 2 atau 4 kapsul
3.pertama,putar tuas pas di 50
4.selanjutnya putarnya di 45 atau 30
5.jika pas anda Kriss.S.V Camo
[--M4A1 Custom--]
(Pertama)
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya FULL (tahan 5 detik)
[--M4A1-Custom--]
(kedua)
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya harus pas di 45 atau 25 drajat
5.Dapat M4A1-Custom jika beruntung
[--Gatlinggun-Gold--]
1.buka toko mistery dan beli kapsul
2.beli kapsulnya terserah berapa banyak
3.pertama putar tuasnya sampai di 50 pas
4.kemudian putaran yang lainnya harus pas di 51,30,25
[--AK-47 Scope--]
1.buka toko mistery
2.beli kapsul koin AK-47 scope, 2 atau 5 kapsul
3.buka kapsul dan putaran pertama penuh
4.putaran kedua atau seterusnya harus pas 51 drajat
atau dibawah garis yg ada angka 50
5.klo gak dpet berarti anda Belum Beruntung
[--Kriss.S.V--]
1.buka toko mistery
2.beli 5 atau 10 kapsul,tapi jgn di buka dulu
3.mainkan 3 game(terserah,apa aja bisa yg penting 3 permainan)
contoh : deathmatch,eliminasi,dan ghostmode
4.setelah itu kembali ke toko mistery,buka kapsulnya
5.putaran yg pertama harus penuh
6.saat putaran yg kedua harus pas 50 atau 30 drajat
7.jika pas anda bisa dapat Kriss.S.V

Browse » Home » Archives for Januari 2013

Shadow Asasins -->>Tipe Penyerang
Tips:
-Pertarunagan biasanya, hanya Shadow Assasin biasanya rentan ketika terisolasi dari tim.
-Pastikan anda tidak berada dalam tengah-tengah orang banyak, tidak ada keterampilan benar-benar memiliki rentang hit belakang Anda.
-Serangan melompat memiliki jangkauan di sebelah kiri Anda, jadi gunakan itu dengan bijak.
-Jika Anda menggunakan Stealth untuk membatalkan hit standar, lawan Anda akan mendapatkan menjadi TopiBumerang. Itu kesempatan untuk menyerang. Hahah
ComboNya :
-UltraCombo1 :Tekan D Tahan Pas Diatas Tekan D D D[Damge nya bisa 30%]
-UltraCombo2 :Tekan D than as Diatas Tekan AD atau BmerangTpi Itu lo.. [Damge nya bisa 25%]
-UltraCombo3 :Tekan SD Jurus Penakar Langit, Setalah itu D Than agar Dia terpental Atack Lagi dah Pencet D D D [Damge nya bisa 25%]
Tao Waiorr-->>Tipe Penyerang
Tips:
-Mending Dari Jarak Jauh,Karena Pedanya ini Bisa memusnahkan/Memuku dari jarak jauh
-Usahakan Berkelompok Jgan Ada yang samapeMusuh dibelakang Kita
-Bnayk-anyk Meng Upgrade Skill, Karena Tao Juga Pengaruh Terhadap Skill
Combonya:
-UltraCOmbo1 :Pakai ara WinShok YangTerlempar Ke atas Itu lo[AD]Setelah itu PukulLawan MemakaiDash Atack Caranya [->->D] [Damge nya bisa 25%]
-UltraCOmbo2 :Pakai Craa Sky Shatter [ASD Pencet bareng2] Setelah Musuh Lompat Jurus Deh pakai Wild Dance Yang Muter-Muter itu lo [SD] [Damge nya bisa 25%-30%]
-UltraCombo3 :Pakai Cara Sky Sahtter Stelah Musuh ompot Juru pakai WIchock [AD] [Damge nya bisa 20%]
Buat Yang Lain/Chracter yang Lain
nungu SelesaiCBT Ntar saya Akan Update Lagi,,
~~Sekian terimakasih
Seusai Janji,,
Langung Saja,,
Captain Hook-->>Tipe Spesial
Tips :
-Captain Hook adalah karakter yg gunanya bwt swap karena hold attacknya dapat mengeluarkan bomb kecil yang berguna pada saat lawan terjatuh.
-hero ini bknlah hero killer melainkan hero support / yg berguna sbg penganggu.
-hero ini sangat jelek dlm pertarungan 1 VS 1, dan hero ini berguna sebagai pelengkap dari set combo dari hero lain kalian.
Combonya :
-UltraCombo1 :Tekan [AD] Cursed Skull agar Pemain Menjadi Pusing Dan Setelah Itu Keluarkan Big Bomb [ASD] Lempar Ke Pemaian Lalu ATack Lah DIa[Damge nya bisa 25%-30%]
-UltraCombo2 :Tekan [D] ditajhan Kan Ngeluarin Bomb Kecil,empar ke Pemain biar Ter Lempar, Loncat Deh kamu Tggal ATack Dari Atas.[Damge20%]
-UltraCombo3 :Keluarkan Bomb Showe lalu Pencet D,D Hol ATak Lagi,, Setlah itu D,D,D

Browse » Home » Archives for Januari 2013
Wah Ternyata Google Bisa Berputar 360 Derajat Lohh !! Hah, Mana Bisa" "ya Bisa lah Caranya "
1. Kunjungi Situs Terbesar Di Dunia, Yup GOOGLE !
2. Lalu Ketikan Kode "do a barrel roll" (tanpa Kutif)
3. Enter !! Lihat Hasil'a, Google Pun Berputar 360 Derajat !! :D
Kaya Gini :

Browse » Home » Archives for Januari 2013
-Buka Smadav. Kalo Belum Punya Cari Di Google
-Lalu Klik Pada Menu Tools
-Setelah Di Klik. Klik Lagi Menu Process Manager
-Lalu Cari Nama Billing Yang Anda Gunakan. Misalnya Billing Explorer
-Sesudah Ketemu Klik Kanan => Action => Kill.-Selesai Deh.....Gampang Kan!!!!!!!! hehehehehehehe
Tapi INGET Jangan Di Salahgunakan......Ini Hanya Untuk Pengetahuan Saja!!!!!OK
-Lalu Klik Pada Menu Tools
-Setelah Di Klik. Klik Lagi Menu Process Manager
-Lalu Cari Nama Billing Yang Anda Gunakan. Misalnya Billing Explorer
-Sesudah Ketemu Klik Kanan => Action => Kill.-Selesai Deh.....Gampang Kan!!!!!!!! hehehehehehehe
Tapi INGET Jangan Di Salahgunakan......Ini Hanya Untuk Pengetahuan Saja!!!!!OK

Browse » Home » Archives for Januari 2013
Hai sobat S-T.
Kali ini ane yang ganteng ini akan mengshare tentang "Cara mengetahui Password Facebook menggunakan Google Chrome" caranya cukup mudah kok, yuk ikutan cara cara tersebut, lanjut ke TKP :
Cara Mengetahui Password FB, Dengan Mudah - Okh kali ini ane saya akan ng'share tentang gimana cara'ya membuat tulisan password facebook yang tadinya berbentuk titik2 menjadi kelihatan password apa ang kita masukan...
Okh langsung ajah yahh kita k'TKP Cekidot===>
1. coba ente buka Facebook.. tapi jangan buru buru MASUK yahh ikuti tutorial di baawah ini
masukan seperti biasa akun FB ente N password ente, lalu agan klik kanan tepat dikotak password FB
nanti akan muncul menu seperti dibawah.. lalu agan klik inspect element

2.Jika suah nantinya akan muncul script code HTML facebook seperti gambar dibawah nah agan tinggal cari
kata password, jika sudah ketemu tingal agan ganti dengan kata free

3.Nah langkah terakhir tingal agan tekan ENTER

tunggu beberapa kedip mata shiipp pasword apa saja yang kita ketik pasti akan ketahuan seperti gambar d'bawah ini.

Tp ini hanya bisa dilakukan di Google Chrome yahh^^
Sumber

Browse » Home » Archives for Januari 2013
Browse » Home » Archives for Januari 2013
Halo kawan" gamers. kali ini sudah ada bocoran tentang LOST SAGA OFFLINE nih .
saya sendiri sudah bisa memainkan game ini secara offline. tapi agak ribet juga sih install SERVER .
bikin database terus edit launcher client LSnya.
tapi kawan" tidak usah khawatir. saya sudah menyediakan server,website,gamecp dan database
yang sudah saya seting sendiri. jadi tinggal diinstall dan dimainkan saja. kawan" bisa download
filenya dibawah ini. harap dibaca terlebih dahulu.
• Link Download Install server otomatis : Download AutoInstall-LostSagaOfflineS3.rar
• Link Download Install server manual :Download LostSaga_Offline_Season3.rar
LINK LS OFFLINE YANG BARU : [CLICK HERE]
LINK LS OFFLINE YANG BARU : [CLICK HERE]
SERVER OTOMATIS : File ini berisi Downloader ( LENGKAP ). berisi lebih lengkap dari manual. yaitu
Client (yang sudah di edit),Server,Website,GameCP,Database,TUTORIAL (berupa video). dan bisa install secara otomatis. jadi tinggal main saja ( gak perlu seting" ).
SERVER MANUAL : File ini berisi SERVER LostSaga Season 3 + Website + GameCP + System Manager.
Anda bisa install SQL Server dan memulai membuat DATABASE. dengan Query yang sudah ada.
Anda bisa memakai CLIENT LS INDO dan edit launcher dengan menggunakan Hex Editor.
Minimum Spesifikasi Komputer
RAM 2GB +
VGA 512 +
Processor 2.5 Ghz +
Windows 7 - Windows XP - Windows Vista - Windows Server
RAM 2GB +
VGA 512 +
Processor 2.5 Ghz +
Windows 7 - Windows XP - Windows Vista - Windows Server
Kaya gini nih Lost Saga Offlinenya..
Pendaftaran ID Gamenya..
List Karakternya sama kaya yang korea. masih ada lagi yang lain.
Loading Gamenya kaya gini nih
Hero saya nih. coba buka box isinya permanent" . mantep dah
List isi Capsile Prize. jadi kaya ada tambahan system pilih hadiah per 10x mainnya.
Sumber : Cari sendiri disini

Browse » Home » Archives for Januari 2013
Cara Memasang Animasi Bergerak Yang Lucu dan Keren Untuk Blog -
Jangan lupa tinggalkan komentar
Ternyata banyak sekali blogger – blogger yang sangat menyukai animasi bergerak pada blognya. Bisa terlihat ketika saya berkunjung ke beberapa blog teman. Dari animasi
yang simple dengan ukuran mini sampai yang ribet dengan ukuran jumbo
banyak terpasang di blog mereka. Ya itu juga karena selera masing2 orang
berbeda. Memang animasi pada blog sangat membantu blog agar terlihat
menarik. Jadi blog akan terlihat hidup dan tidak membosankan. Sebelumnya
saya pernah juga memposting tentang animasi bergerak, tapi saya rasa pada postingan sebelumnya pilihan animasi terlalu sedikit. Sehingga saya memposting kembali mengenai animasi bergerak
lagi, namun dengan pilihan yang beragam dan banyak tipe agar bagi anda
yang ingin memasang animasi jadi lebih banyak referensi dan pilihan.
Berikut daftar dan cara memasangnya
Cara Memasang Widget Animasi Bergerak Di Blog
- Login ke dasbor blog anda
- Pilih rancangan
- Pilih Tambah Gadget
- Pilih Html/Java Script
- Lalu copy kode Html animasi yang anda ingin pasang di blog. Kodenya ada di bawah, anda bisa memilih sesuai keinginan anda.
- Pastekan kode tadi di Html/java script tadi.
- Simpan, dan selesai
Daftar Kode Html Animasi Bergerak
1.Spongebob
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0"
src="http://s.myniceprofile.com/myspacepic/1028/th/102882.gif" title="My
widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
2.Naruto
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/692/th/69207.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
3.Gaara
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/539/th/53973.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
4.Labu
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://sig.graphicsfactory.com/Halloween/a.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
5.Tengkorak
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/1/th/152.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
6.Ekspresi Muka
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/742/th/74214.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
7. Animasi
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://i.mnpls.com/715/71510.gif" title="My widget"
alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
8. Main Taplak
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/0/th/72.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
9. Pasangan
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/229/th/22949.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
10.Zoombie
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/466/th/46602.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
11.Pigglet
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/438/th/43833.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
12.MiniMouse
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/485/th/48554.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
13. Hallo
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/212/th/21215.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
14.Hai Friend
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/243/th/24365.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
15.Star
<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="http://permathic.blogspot.com/" target="_blank"><img
border="0" src="http://s.myniceprofile.com/myspacepic/102/th/10221.gif"
title="My widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">My
Widget</a></center></small></div>
16.Gajah Loncat
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi</a></center></small></div>
17.Booring
<div style="position: fixed; bottom: 0px; left: 20px;width:80px;height:120px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img
src="http://content.sweetim.com/sim/cpie/emoticons/0002016B.gif"
border="0" /></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi</a></center></small></div>
18.Bayi ketawa
<div style="position: fixed; bottom: 0px; right: 20px;width:82px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img
src="http://content.sweetim.com/sim/cpie/emoticons/0002031F.gif"
border="0" /></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi</a></center></small></div>
19. Dance
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img
src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif"
border="0" /></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi</a></center></small></div>
20.Main Bola
<div style="position: fixed; bottom: 0px; right: 30px;width:160px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img
src="http://content.sweetim.com/sim/cpie/emoticons/0002032D.gif"
border="0" /></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi-Blog</a></center></small></div>
21.Bayi Tertawa
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:100px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/0002031E.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget-Animasi</a></center></small></div>
22.Panda Biru
<div style="position: fixed; bottom: 0px; left: 20px;width:100px;height:100px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/0002033D.gif"
title="Click to get more." /></a>
<small><center><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html" target="_blank">Free-Widget-Animasi</a></center></small></div>
<small><center><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html" target="_blank">Free-Widget-Animasi</a></center></small></div>
23. Panah
<div style="position: fixed; bottom: 0px; left: 10px;width:210px;height:120px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/00020236.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
23. Bunga
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/00020322.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
24. Anjing Laut
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
25. Lumba-lumba
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
26. Kucing Tidur
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
27. Kelinci
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
28. Dragon
<div style="position: fixed; bottom: 0px; left: 10px;width:150px;height:130px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/00020478.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
29. Ikan
<div style="position: fixed; bottom: 0px; left: 10px;width:100px;height:130px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/00020479.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
30. Pinguin
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:130px;"><a href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank"><img border="0"
src="http://content.sweetim.com/sim/cpie/emoticons/00020484.gif"
title="Click to get more."
/></a><small><center><a
href="http://permathic.blogspot.com/2012/05/kumpulan-animasi-bergerak-yang-lucu-dan.html"
target="_blank">Widget
Animasi</a></center></small></div>
Catatan !!
ada bisa mengatur dimana anda ingin meletakan animasi tersebuat sesuai
keinginan. Caranya dengan mengedit tulisan bottom (bawah), top (atas),
left ( kiri), right (kanan),
Contoh
: jika anda ingin memasang di pojok kanan atas, berarti anda harus
mengubahnya menjadi top dan right. Mudah bukan ? selamat mencoba..
Jangan lupa tinggalkan komentar

Langganan:
Postingan (Atom)
Affiliates
Diberdayakan oleh Blogger.














































